
このトピックではコード例を使用して、 XamBulletGraph コントロールのパフォーマンス バーを構成する方法を説明します。説明には、バーが示す値、幅、位置、および書式設定が含まれます。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
<<ハイライト値の構成,ハイライト値の構成>>
パフォーマンス バーはスケール範囲の先頭から開始しなければなりません。終了位置のみ構成可能です。終了位置でバーの長さを効果的に構成できます。終了位置は Value プロパティで処理されます。
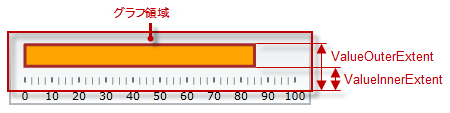
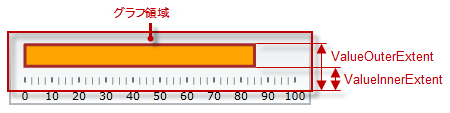
スケール全域のディメンションでの位置は、 ValueInnerExtent および ValueOuterExtent プロパティにより、グラフ領域の端に対して構成できます。パフォーマンス バーの位置を構成すると幅も定義されます。

バーのルック アンド フィールは、各プロパティ ( ValueBrush、 ValueOutline および ValueStrokeThickness) を使用して塗りつぶし色、境界線の色および境界線の線幅をカスタマイズできます。
以下の表は、 XamBulletGraph コントロールのバーで構成できる要素および構成に使用するプロパティへのマッピングについて説明します。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
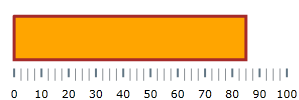
以下のスクリーンショットは、下記設定の結果、 XamBulletGraph の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph Value="85"
ValueBrush="#ffffa500"
ValueInnerExtent="0.3"
ValueOuterExtent="0.8"
ValueOutline="#ffa52a2a"
ValueStrokeThickness="3" />C# の場合:
bulletGraph.Value = 85;
bulletGraph.ValueBrush = new SolidColorBrush(Color.FromRgb(255, 165, 0));
bulletGraph.ValueInnerExtent = .3;
bulletGraph.ValueOuterExtent = .8;
bulletGraph.ValueOutline = new SolidColorBrush(Color.FromRgb(165,42,42));
bulletGraph.ValueStrokeThickness = 3;VB の場合:
bulletGraph.Value = 85
bulletGraph.ValueBrush = New SolidColorBrush(Color.FromRgb(255, 165, 0))
bulletGraph.ValueInnerExtent = .3
bulletGraph.ValueOuterExtent = .8
bulletGraph.ValueOutline = New SolidColorBrush(Color.FromRgb(165, 42, 42))
bulletGraph.ValueStrokeThickness = 3[[ハイライト値の構成]] == ハイライト値の構成
以下のスクリーンショットは、以下の設定の結果、ハイライト針が有効になっている XamBulletGraph コントロールの外観がどのようになるか示しています。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。