
このトピックではコード例を使用して、 XamBulletGraph コントロールの比較目盛マーカーを構成する方法を説明します。説明には、マーカーの値、幅、および書式設定が含まれます。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
比較マーカーは、パフォーマンス バーが示す値と比較された値をスケールに表示します。比較値は、目標売上高などの目標値または値の超過限度を示す制限値 (体温計の37℃の発熱の目安) にすることができます。
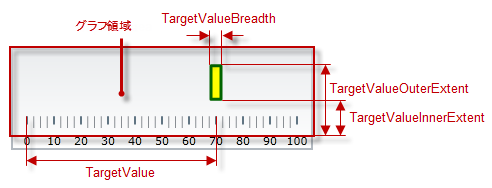
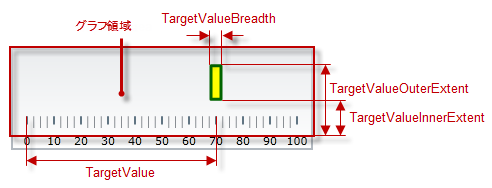
比較目盛マーカーが示す値およびスケール上の位置は、TargetValue プロパティで設定します。比較マーカーは、そのスケール全域で位置やサイズ ( TargetValueInnerExtent および TargetValueOuterExtent)、幅 ( TargetValueBreadth) およびルック アンド フィール (塗りつぶし色 - TargetValueBrush、境界線の線幅 - TargetValueStrokeThickness、境界線の色 – TargetValueOutline) に関して各プロパティでカスタマイズできます。

以下の表で、XamBulletGraph コントロールの比較マーカーで構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
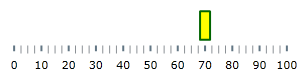
以下のスクリーンショットは、下記設定の結果、 XamBulletGraph の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
TargetValue="70"
TargetValueBreadth="10"
TargetValueBrush="Yellow"
TargetValueOutline="#ff006400"
TargetValueStrokeThickness="2"
TargetValueInnerExtent="0.3"
TargetValueOuterExtent="0.8" />C# の場合:
bulletGraph.TargetValue = 70;
bulletGraph.TargetValueBreadth = 10;
bulletGraph.TargetValueBrush = new SolidColorBrush(Color.FromRgb(0, 64, 0));
bulletGraph.TargetValueOutline = new SolidColorBrush(Color.Yellow);
bulletGraph.TargetValueStrokeThickness = 2;
bulletGraph.TargetValueInnerExtent = .3;
bulletGraph.TargetValueOuterExtent = .8;VB の場合:
bulletGraph.TargetValue = 70
bulletGraph.TargetValueBreadth = 10
bulletGraph.TargetValueBrush = New SolidColorBrush(Color.FromRgb(0, 64, 0))
bulletGraph.TargetValueOutline = New SolidColorBrush(Color.Yellow)
bulletGraph.TargetValueStrokeThickness = 2
bulletGraph.TargetValueInnerExtent = .3
bulletGraph.TargetValueOuterExtent = .8このトピックの追加情報については、以下のトピックも合わせてご参照ください。