
XamBulletGraph コントロールの背景は、スプレッド、位置、ルック アンド フィール (塗りつぶしと境界線) の構成が可能です。スプレッドおよび位置は、スケール全域のディメンションで BackingInnerExtent および BackingOuterExtent プロパティを介して構成できます。背景はスケールに沿って、常にコントロールの一方の端から他方の端に広がります。塗りつぶし色および境界線は、スタイル テンプレートで利用できるプロパティのセットにより管理されます。
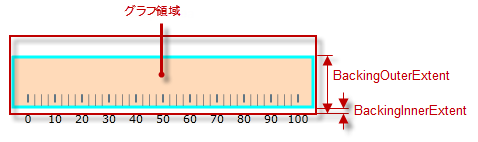
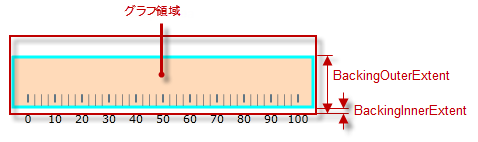
以下の図は、背景がオレンジ色で境界線が線幅 3 ピクセルのシアン色の構成を示しています。背景の範囲は BackingInnerExtent および BackingOuterExtent プロパティで値を指定すると小さくなります。

以下の表で、 XamBulletGraph コントロールの背景で構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
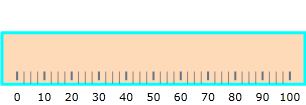
以下のスクリーンショットは、下記設定の結果、 XamBulletGraph の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
BackingBrush="#ffffdab9"
BackingOutline="#ff00ffff"
BackingStrokeThickness="3"
BackingInnerExtent="0.2"
BackingOuterExtent="0.7" />C# の場合:
bulletGraph.BackingBrush = new SolidColorBrush(Color.FromRgb(255, 218, 185));
bulletGraph.BackingOutline = new SolidColorBrush(Color.FromRgb(0, 255, 255));
bulletGraph.BackingStrokeThickness = 3;
bulletGraph.BackingInnerExtent = .2;
bulletGraph.BackingOuterExtent = .7;VB の場合:
bulletGraph.BackingBrush = New SolidColorBrush(Color.FromRgb(255, 218, 185))
bulletGraph.BackingOutline = New SolidColorBrush(Color.FromRgb(0, 255, 255))
bulletGraph.BackingStrokeThickness = 3
bulletGraph.BackingInnerExtent = .2
bulletGraph.BackingOuterExtent = .7このトピックの追加情報については、以下のトピックも合わせてご参照ください。