Imports Infragistics.Win
...
Private Sub ApplyingAppearancetotheCalculatorControls_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
' UseOsThemes を False に設定すると、作成されたグラデーションが適用されます。
Me.UltraCalculator1.UseOsThemes = DefaultableBoolean.False
' コードで Appearance オブジェクトを作成します
Dim app1 As New Appearance()
Dim app2 As New Appearance()
Dim app3 As New Appearance()
Dim app4 As New Appearance()
' コード内で appearance1 のプロパティを設定します。
app1.FontData.SizeInPoints = 25
app1.BackColor = Color.White
app1.BackColor2 = Color.Yellow
app1.BackGradientStyle = GradientStyle.Circular
app1.ForeColor = Color.DarkGreen
app1.TextHAlign = HAlign.Right
app1.Cursor = Cursors.Cross
' appearance2 のプロパティを設定します。
app2.BackColor = Color.Yellow
app2.BackColor2 = Color.Green
app2.BackGradientStyle = GradientStyle.BackwardDiagonal
app2.FontData.Bold = DefaultableBoolean.True
app2.FontData.Italic = DefaultableBoolean.True
app2.TextHAlign = HAlign.Center
app2.FontData.SizeInPoints = 15
app2.Cursor = Cursors.Help
' appeareance 3 のプロパティを追加します。
app3.TextHAlign = HAlign.Center
app3.BackColor = Color.DodgerBlue
app3.BackColor2 = Color.Gainsboro
app3.BackGradientStyle = GradientStyle.HorizontalBump
' 最後の appearance にプロパティを追加します。
app4.BackColor = Color.Black
app4.BackHatchStyle = BackHatchStyle.DarkVertical
app4.AlphaLevel = 150
app4.BackGradientStyle = GradientStyle.VerticalBump
' ButtonAppearance の外観を適用し、計算機の外観をオーバーライドしますが、
' ただし、個々のボタンの Appearance はオーバーライドしません。
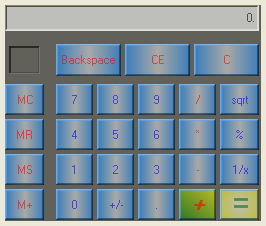
Me.UltraCalculator1.ButtonAppearance = app3
' 個々のボタンに適用され、これまでのすべての外観をオーバーライドします。
Me.UltraCalculator1.Buttons("+").Appearance = app2
Me.UltraCalculator1.Buttons("=").Appearance = app1
' 計算機全体の外観、エレメント全体および
' ButtonAppearance によってオーバーライドされていない外観、または個々のボタンの外観のみに適用されます。
Me.UltraCalculator1.Appearance = app4
End Sub