
このトピックは、 UltraDataChart™ コントロールの値オーバーレイ機能を紹介し、コード例を示して、値のオーバーレイの表示方法を説明します。
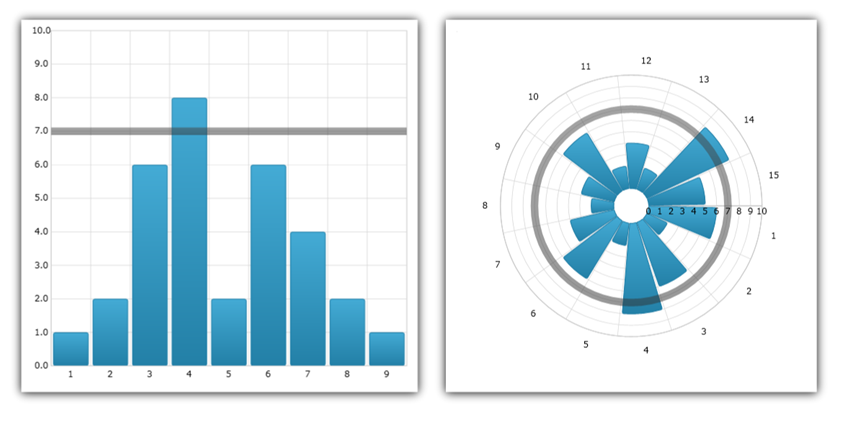
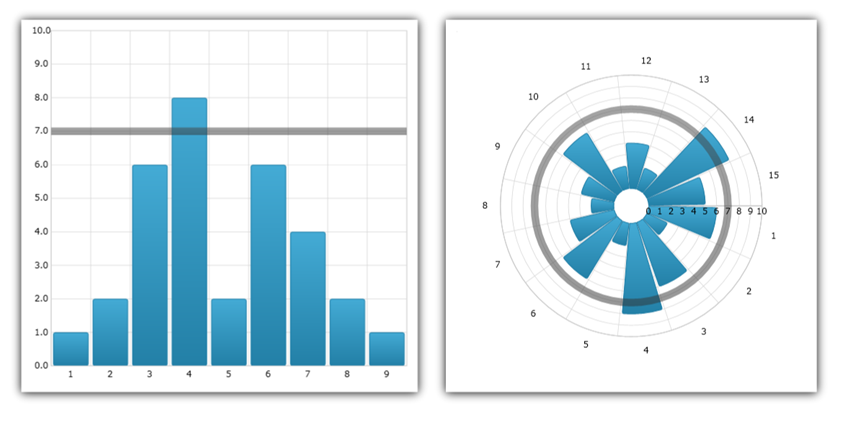
UltraDataChart™ コントロールで、 ValueOverlay を使用して、データ セットの平均/中央値などの重要な値を示すために、その他のタイプのシリーズ上の線としてひとつの数値をオーバーレイします。データ バインドに DataSource プロパティを使用するその他のタイプのシリーズと異なり、ValueOverlay は Value プロパティを使用して数値をバインドします。さらに、ValueOverlay が参照として使用する軸はひとつだけです。ValueOverlay は、 NumericXAxis と NumericYAxis にそれぞれバインドされると水平線/垂直線になり、 NumericAngleAxis にバインドされるとチャートの中心から開始する線となり、 NumericRadiusAxis にバインドされると円になります。

UltraDataChart では、軸に注釈を追加して、その軸上のさまざまな点に特定の値を表示することができます。これによって最終的なシリーズ値、オーバーレイ値、チャート内の十字線に対応する値などを可視化するのに役立ちます。
軸の注釈を有効にするには、対応オーバーレイの IsAxisAnnotationEnabled プロパティを true に設定します。これにより、対応する所有軸または軸上に特定のオーバーレイまたはレイヤーのある現在のポイントで表す値を持つボックスを配置します。
背景、値の精度、アウトライン、パディング、ストローク (アウトライン) の太さ、およびテキストの色で軸の注釈をカスタマイズできます。これらは、それぞれ AxisAnnotationBackground、AxisAnnotationInterpolatedValuePrecision、 AxisAnnotationOutline、AxisAnnotationPadding,AxisAnnotationStrokeThickness、および AxisAnnotationTextColor プロパティを使用して設定できます。これらのプロパティに加えて、 AxisAnnotationFormatLabel イベントもあります。これを使用して、軸注釈に表示されるコンテンツを完全にカスタマイズできます。
このコードは、データ チャート コントロールの ValueOverlay に軸注釈を追加する方法を示します。
Visual Basic の場合:
Dim overlay As New ValueOverlay() overlay.Axis = Me.numericYAxis overlay.Value = 7.0 overlay.IsAxisAnnotationEnabled = true Me.DataChart.Series.Add(overlay)
C# の場合:
var overlay = new ValueOverlay(); overlay.Axis = this.numericYAxis; overlay.Value = 7.0; overlay.IsAxisAnnotationEnabled = true; this.DataChart.Series.Add(overlay);
以下のセクションは、さまざまな項目を ValueOverlay にバインドする方法を示します。
このコードは、データ チャート コントロールで固定値を ValueOverlay にバインドする方法を示します。
Visual Basic の場合:
Dim overlay As New ValueOverlay() overlay.Axis = Me.numericYAxis overlay.Value = 7.0 Me.DataChart.Series.Add(overlay)
C# の場合:
var overlay = new ValueOverlay(); overlay.Axis = this.numericYAxis; overlay.Value = 7.0; this.DataChart.Series.Add(overlay);
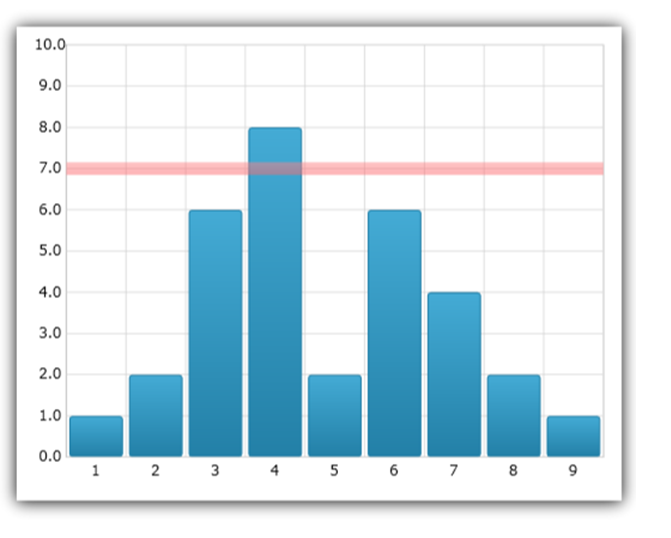
以下の画像は、値 7 にバインドし、データ チャートの柱状シリーズ上にオーバーレイされた ValueOverlay を示します。

C# の場合:
var meanCalculator = new MeanCalculator(); meanCalculator.ValueMemberPath = "Y"; meanCalculator.ItemsSource = new NumericDataSample(); var overlay = new ValueOverlay(); overlay.Axis = numericYAxis; overlay.Value = meanCalculator.Value; DataChart.Series.Add(overlay);