
このトピックは、コード例を示して、 RangeColumnSeries を UltraDataChart™ コントロールで使用する方法を説明します。
トピックは以下のとおりです。
範囲柱状シリーズは カテゴリ シリーズ のグループに属し、データ ポイントの 2 つの値の差を示す縦列のコレクションを使用して描画します。このタイプのシリーズは、一定時間にわたる同一データ ポイントにおける安値と高値間の変更量を強調し、複数の項目を比較します。範囲の値は y 軸 (NumericYAxis) に表され、カテゴリは x 軸 (ategoryXAxis または CategoryDateTimeXAxis) に表示されます。RangeColumnSeries は範囲が塗りつぶされた領域ではなく縦の柱の集まりで表されること以外はすべての面で RangeAreaSeries と同一です。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、カテゴリ シリーズとチャート軸トピックを参照してください。
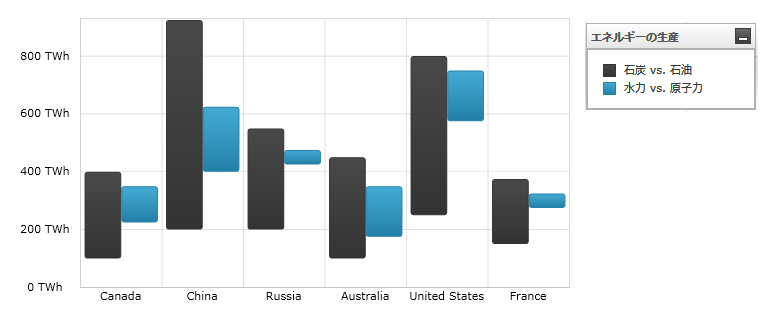
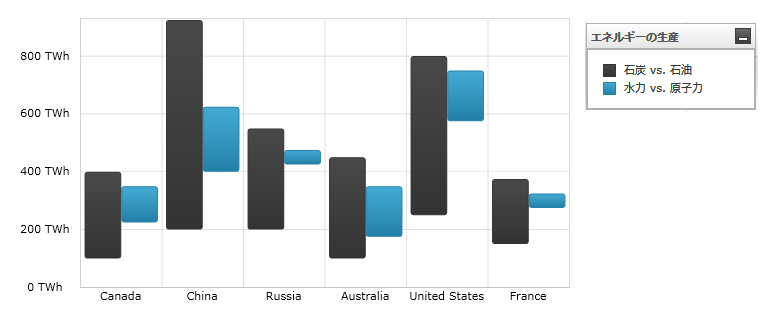
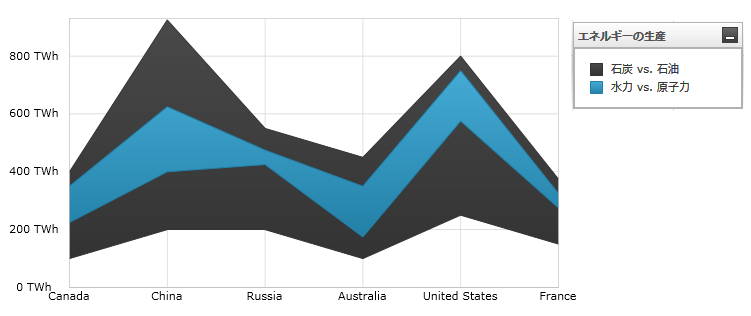
図 1 と 2 は、 RangeColumnSeries と RangeAreaSeries が UltraDataChart コントロール内でプロットされた時にどのように表示されるかを示しています。

図 1: RangeColumnSeries タイプの実装例

図 2: RangeAreaSeries タイプの実装例
UltraDataChart はシリーズのタイプ数に制限なくプロットできますが、範囲柱状シリーズは同種のシリーズで使用することを推奨します。範囲柱状シリーズで推奨されるシリーズのタイプおよびスプライン エリア シリーズのプロット方法についての情報は 複数シリーズのトピックを参照してください。
UltraDataChart コントロールによって固有のデータ モデルにチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、コントロールによってエラーが生成されます。データ シリーズの要件についての詳細は、 シリーズ要件 と カテゴリ シリーズ を参照してください。
以下は、RangeColumnSeries タイプのデータ要件のリストです。
データモデルには、値の間の範囲を描画するために少なくとも 2 つの数値データ列が含まれていなければなりません。
データ モデルにはラベルのためのオプションの文字列または日時フィールドを含むことができます。
データソースに少なくとも 1 つのデータ項目を含む必要があります。
RangeColumnSeries は以下の規則を使用してデータを描画します。
データ マッピングの LowMemberPath と HighMemberPath プロパティで指定された 2 つのデータ値をもつ各行はこれらのデータ値の間の差を表す個別の縦の柱で描画されます。
x 軸上のデータ マッピングの Label プロパティにマップされる文字列または日時の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画する時、RangeColumnSeries の複数シリーズは各クラスターがデータ ポイントを表すクラスターに描画されます。UltraDataChart コントロールの Series コレクションの最初のシリーズは、クラスターの左側に列として描画されます。各連続するシリーズは、前のシリーズの右側に描画されます。詳細は、複数シリーズのトピックを参照してください。
以下のコード スニペットは、 RangeColumnSeries オブジェクトをカテゴリ データ サンプル (エネルギー製造データ サンプルからダウンロード可能) にバインドする方法を示します。RangeColumnSeries のデータ要件の詳細な情報はこのトピックのデータ要件セクションを参照してください。
C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.DataSource = data;
xAxis.Label = "{Country}";
var series1 = new RangeColumnSeries();
series1.DataSource = data;
series1.HighMemberPath = "Coal";
series1.LowMemberPath = "Oil";
series1.Title = "Coal vs Oil";
series1.XAxis = xAxis;
series1.YAxis = yAxis;
var series2 = new RangeColumnSeries();
series2.DataSource = data;
series2.HighemberPath = "Hydro";
series2.LowMemberPath = "Nuclear";
series2.Title = "Hydro vs Nuclear";
series2.XAxis = xAxis;
series2.YAxis = yAxis;
var chart = new UltraDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series1);
chart.Series.Add(series2);Visual Basic の場合:
Dim data As New EnergyDataSource()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.DataSource = data
xAxis.Label = "{Country}"
Dim series1 As New RangeColumnSeries()
series1.DataSource = data
series1.HighMemberPath = "Coal"
series1.LowMemberPath = "Oil"
series1.Title = "Coal vs Oil"
series1.XAxis = xAxis
series1.YAxis = yAxis
Dim series2 As New RangeColumnSeries()
series2.DataSource = data
series2.HighemberPath = "Hydro"
series2.LowMemberPath = "Nuclear"
series2.Title = "Hydro vs Nuclear"
series2.XAxis = xAxis
series2.YAxis = yAxis
Dim chart As New UltraDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series1)
chart.Series.Add(series2)