
このトピックは、利用可能なさまざまなタイプの操作レイヤーなど、UltraCategoryChart™ コントロールで使用できる注釈や操作について概念的な情報を提供します。
このトピックは、以下のセクションで構成されます。
内部で、インタラクションはシリーズ コレクションに追加されるシリーズであるホバー操作レイヤーを介して実装されます。これらのレイヤーは カーソル 位置に依存します。操作レイヤーを UltraCategoryChart コントロールに追加すると、十字線および/またはヒントのデフォルト ビヘイビアが無効になります (追加されるレイヤーのタイプ)。
デフォルトのビヘイビアは、操作レイヤーの カーソル を動かすときの組み込みビヘイビアビヘイビアと視覚的な機能が似ているため無効にします。ただしこのビヘイビアを上書きし、操作レイヤーの機能に加えてデフォルトの十字線機能を実行できるようになります。また、一度に 1 つのツールチップ レイヤーで 1 つのシリーズのみが対象になります。1 つのシリーズで複数のヒントレイヤーをターゲットにすると、ヒントを使用する操作レイヤーが正しく動作しなくなります。 シリーズに対してツールチップを複数の場所で使用することはできません。
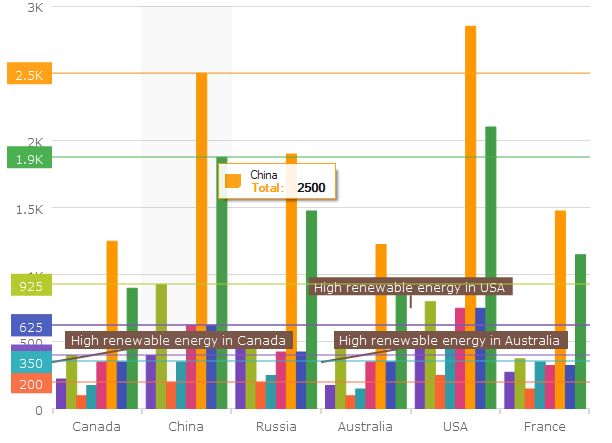
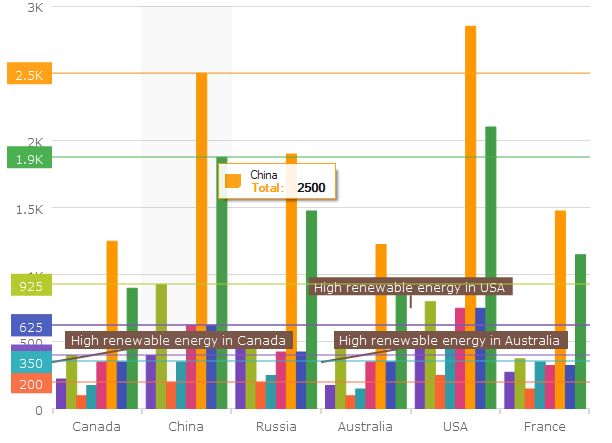
以下のスクリーンショットは、カテゴリ強調表示レイヤー、十字線レイヤー、および品目ツールチップ レイヤーが実装された UltraCategoryChart コントロールを示しています。

現在、UltraCategoryChart コントロールで利用可能な ホバー 操作レイヤーは 5 種類で、注釈レイヤーは 2 種類あります。これら各操作レイヤーが異なる強調表示、ホバー、およびツールチップの操作を個別に、または組み合わせて提供し、強力な操作を実現します。
十字線レイヤーは、カーソル に従って、各ターゲット シリーズの実際の値と一致する十字線を提供します。デフォルトでこのレイヤーは無効ですが、CrosshairsAnnotationEnabled プロパティを True に設定して有効にできます。十字線は、CrosshairsDisplayMode プロパティを CrosshairsDisplayMode 列挙値 (Default、None、Horizontal、Vertical、または Both) に設定することにより、垂直、水平、または両方に表示できます。
以下のコード例は、水平および垂直十字線を表示する方法を表します。
C# の場合:
this.categoryChart1.CrosshairsAnnotationEnabled = true;
this.categoryChart1.CrosshairsDisplayMode = CrosshairsDisplayMode.Both;Visual Basic の場合:
Me.categoryChart1.CrosshairsAnnotationEnabled = true
Me.categoryChart1.CrosshairsDisplayMode = CrosshairsDisplayMode.Bothカテゴリ強調表示レイヤーは UltraCategoryChart コントロールの 1 つまたはすべてのカテゴリ軸をターゲットにします。カーソル 位置に最も近い軸のエリアを示す図形を描画します。デフォルトで、無効ですが、IsCategoryHighlightingEnabled プロパティを True に設定する場合は有効にします。
軸に、軸の主グリッド線の間に配置されるシリーズ、たとえば ColumnSeries などが含まれる場合、現在のカテゴリを塗りつぶすシェイプが描画されます。 LineSeries などその他のシリーズの場合、ポインター 位置に最も近いグリッドラインで調節可能な幅を持つバンドを描画します。この場合、UseInterpolation プロパティが有効になると、x 位置が ポインター の x 位置に付け加えられます。
以下のコード例は、カテゴリ強調表示レイヤーを有効する方法を紹介します。
C# の場合:
this.categoryChart1.IsCategoryHighlightingEnabled = true;Visual Basic の場合:
Me.categoryChart1.IsCategoryHighlightingEnabled = trueカテゴリ項目強調レイヤーは、その位置で縞模様シェイプまたはマーカーを描画することにより、カテゴリ軸を使用するシリーズ内の項目を強調表示します。デフォルトで、無効に設定されましたが、IsItemHighlightingEnabled プロパティを True に設定する場合、有効にします。
デフォルトの強調表示はシリーズの型に依存します。たとえば、ColumnSeries と LineSeries は同じではありません。ColumnSeries の場合は長方形図形であり、LineSeries の場合はマーカーです。
以下のコード例は、カテゴリ項目の強調表示レイヤーを有効する方法を紹介します。
C# の場合:
this.categoryChart1.IsItemHighlightingEnabled = true;Visual Basic の場合:
Me.categoryChart1.IsItemHighlightingEnabled = trueカテゴリ ツールチップ レイヤーは、カテゴリ軸を使用するシリーズ用にグループ化されたツールチップを表示します。 このレイヤーを有効するには ToolTipType プロパティを ToolTipType.Category 列挙体に設定します。
以下のコード例は、カテゴリ ツールチップ レイヤーを有効する方法を紹介します。
C# の場合:
this.categoryChart1.ToolTipType = ToolTipType.Category;Visual Basic の場合:
Me.categoryChart1.ToolTipType = ToolTipType.Categoryデータ ツールチップ レイヤーは、UltraDataLegend のような視覚化を備えたツールチップを表示します。チャート上で構成できる数多くのプロパティがあるため、独自のトピックを用意しました。データ ツール チップ レイヤーの詳細については、こちらをご覧ください。ラベルの列には、凡例の IncludedColumns または ExcludedColumnsコレクション内のさまざまなプロパティパスの名前または省略形が表示されます。
データ ツールチップ レイヤーは UltraCategoryChart でデフォルトでオンになっていますが、以下のコード例は有効にする方法を示します。
C# の場合:
this.categoryChart1.ToolTipType = ToolTipType.Data;項目ツールチップ レイヤーはすべてのターゲット シリーズに個別のツールチップを表示します。 このレイヤーを有効に設定するには ToolTipType プロパティを ToolTipType.Item 列挙体に設定します。
以下のコード例は、項目ツールチップ レイヤーを有効する方法を紹介します。
C# の場合:
this.categoryChart1.ToolTipType = ToolTipType.Item;Visual Basic の場合:
Me.categoryChart1.ToolTipType = ToolTipType.Item最終値レイヤーは、シリーズに表示された最終値の軸に沿った注釈をサポートします。これを有効するには FinalValueAnnotationsVisible プロパティを True に設定します。
以下のコード例は、最終値 レイヤーを有効する方法を紹介します:
C# の場合:
this.categoryChart1.FinalValueAnnotationsVisible = true;Visual Basic の場合:
Me.categoryChart1.FinalValueAnnotationsVisible = trueコールアウト レイヤーは、X/Y 位置にコールアウト注釈を表示します。マスク オーバー操作をする場合、ラベルと追加のコンテンツが表示されます。デフォルトで、コールアウト レイヤーは無効に設定されましたが、CalloutsVisible を True に設定する場合、有効にします。
以下のコード例は、コールアウト レイヤーをカテゴリ チャートに追加する方法を示します。
C# の場合:
this.ultraCategoryChart1.CalloutsVisible = true;
this.ultraCategoryChart1.CalloutsDataSource = WeatherData;
this.ultraCategoryChart1.CalloutsXMemberPath = "Index";
this.ultraCategoryChart1.CalloutsYMemberPath = "Value";
this.ultraCategoryChart1.CalloutsLabelMemberPath = "Info";
this.ultraCategoryChart1.CalloutsContentMemberPath = "Info";Visual Basic の場合:
Me.ultraCategoryChart1.CalloutsVisible = True
Me.ultraCategoryChart1.CalloutsDataSource = WeatherData
Me.ultraCategoryChart1.CalloutsXMemberPath = "Index"
Me.ultraCategoryChart1.CalloutsYMemberPath = "Value"
Me.ultraCategoryChart1.CalloutsLabelMemberPath = "Info"
Me.ultraCategoryChart1.CalloutsContentMemberPath = "Info"ValueLayer は、ValueLines プロパティを設定することで、UltraCategoryChart に追加できるシリーズ タイプです。このシリーズ タイプの目的は、最小値、最大値、平均値などのデータのさまざまな焦点に、それらの計算されたポイントに破線を描画することによって注釈を付けることです。
ValueLines コレクションは、ValueLayerValueMode 列挙体のリストを受け取ります。これらの列挙体について以下に説明します。
Auto: ValueLayerValueMode 列挙体のデフォルト値モード。
Average: 複数の値の線を適用して、チャートにプロットされた各系列の平均値を呼び出します。
GlobalAverage: 単一の値線を適用して、チャート内のすべての系列値の平均を呼び出します。
GlobalMaximum: 単一の値線を適用して、チャート内のすべての系列値の絶対最大値を呼び出します。
GlobalMinimum: 単一の値線を適用して、チャート内のすべての系列値の絶対最小値を呼び出します。
Maximum: チャートにプロットされた各系列の最大値を示すために、複数の値線を適用する可能性があります。
Minimum: チャートにプロットされた各系列の最小値を示すために、複数の値線を適用する可能性があります。
次のコード例は、ValueLines プロパティを使用して、ValueLayer を UltraCategoryChart に追加する方法を示しています。
C# の場合:
this.ultraCategoryChart1.ValueLines.Add(ValueLayerValueMode.Maximum);このトピックの追加情報については、以下のトピックも合わせて参照してください。