<system.web> <pages> <add tagPrefix="igjq" namespace="Infragistics.Web.UI.EditorControls" assembly="Infragistics.Web.jQuery"/> </pages> </system.web>
このトピックでは、 WebUpload コントロールのさまざまなサーバー側イベントを挙げ、その用途およびイベント処理を紹介します。また、ファイル アップロード プロセスを処理し、サーバー側検証を実装する例を提示します。
WebUpload コントロールは、アップロードされたデータを ASP.NET で処理し保存するために、サーバー側実装を Infragistics.Web.jQuery.dll に含みます。これは、アプロード済みのデータを受け取るサーバー イベントを処理する、HTTP モジュールと HTTP ハンドラーで可能になります。 「HTTP ハンドラーとモジュール (WebUpload) の使用」で詳細な情報および構成の例を参照します。
UploadProgressManager は、ハンドラーとモジュールがプロキシ クラスを使用して通信するよう設計されたサーバー アーキテクチャです。このクラスは、サーバー イベントもトリガーします。これらのイベントでは、ファイル アップロード処理に対して、アップロード済みファイルの削除や移動、アップロードのキャンセル、状態情報の修正などの操作を実行できます。
サーバー イベントの 3 つすべてに 2 つの引数を含みます。一方が sender、他方がイベント引数です。sender は、イベントを発生させる UploadProgressManager を含みます。イベント引数は以下の 3 つのイベントのすべてに固有なものであり、各イベント引数が IUploadEventArgs インターフェイスを実装します。
以下のコードは、サーバー イベントにアタッチする方法を示します。下記のイベントがそれぞれ個別のハンドラーを実装します。
最初に、ASP.NET ラッパーを含むアセンブリ - Infragistics.Web.jQuery.dll を追加し、WebUpload のプレフィックスを登録します。
それから、WebUpload を ASPX ページに追加し、コントロール イベントのハンドラーをアッタッチします。
FileStarting: ファイルがアプロードを開始すると、要求ヘッダーのすべての情報を UploadingStartEventArgs タイプのイベント引数で利用できます。この情報へのアクセスは、イベント ハンドラーで検証規則を実装しアップロードをキャンセルするかどうかの判断を可能にします。イベント引数の重要なプロパティがもう 1 つあります。TemporaryFileName - アプロード中のファイル名。serverMessage プロパティは、FileStarting にのみ設定できます。その後、プロパティはクライアントに送信されます。
FileFinishing : この段階では、ファイルはすでにアップロードされていますが、一時的な名前のままです。WebUpload がファイルをリリースしているので、自由に変更できます。
FileFinished : この段階では、ファイルはアップロードされており、オリジナルの名前に変更されています。古いファイル名と同じ名前のファイルがある場合は、古いほうが上書きされ、最後のファイルのみが使用可能になります。
以下のコードは、FileFinishing イベントを処理し、アプロードされたファイルを削除する方法を示します。この段階では、ファイルは一時的な名前が付けられています。
アップロード情報がサーバーからクライアントに転送されるとき、それには現在のアップロードの状態データが含まれています。応答データには次の項目が含まれています。
アップロード済みバイト数
ファイル状態情報
発生する可能性がある例外に関するエラー情報
表 1 は、アップロード状態の応答の詳細を示し、表 2 は、ファイルのエラー コードを示しています。
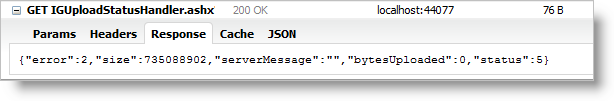
記載したデータを含む JSON 応答の例を図 2 に示します。

注: その他の JSON プロパティ (size、serverMessage、bytesUploaded など) は、エラーや状態のようにサーバー上の列挙型として作成する必要はありません。これらは動的に変更できる文字列または数値です。
表 1: UploadStatus タイプの列挙体
表 2: FileError タイプの列挙体
アップロードされたファイルに関連するカスタムのデータをさらにサーバーからクライアントへ、またはクライアントからサーバーへ送信する場合もあります。たとえば、サーバーでカスタムのファイル検証を適用し結果をクライアントで表示する、またはファイル アプロードが完了したときにカスタムのメッセージを表示することがあります。あるいは、クライアント側からアプロード中のファイルに関係のある追加的データ (セキュリティ GUID、クライアント側入力フィールドなど) を送信し、関連するサーバー側イベントでデータにアクセスするケースもあります。以下では、WebUpload を使用してその詳細手順を説明します。
カスタム メッセージを追加するには、UploadStarting、UploadFinishing および UploadFinished の ServerMessage イベント引数を使用します。
C# の場合:
protected void WebUpload1_UploadStarting(object sender, Infragistics.Web.UI.EditorControls.UploadStartingEventArgs e){
e.ServerMessage = "Upload of " + e.FileName + " started.";
}
protected void WebUpload1_UploadFinishing(object sender, Infragistics.Web.UI.EditorControls.UploadFinishingEventArgs e){
e.ServerMessage = "Upload of " + e.FileName + " is about to finish.";
}
protected void WebUpload1_UploadFinished(object sender, Infragistics.Web.UI.EditorControls.UploadFinishedEventArgs e){
e.ServerMessage += "Upload of " + e.FileName + " is finished.";
}この値はクライアント側で、fileUploading および fileUploaded の関連するクライアント側イベントから取得します。uploadInfo イベント引数は、サーバーから送信された serverMessage 値など、追加ファイル情報を含みます。
JavaScript の場合:
function WebUpload1_FileUploading(eventArgs, args){
alert(args.fileInfo.serverMessage);
}
function WebUpload1_FileUploaded(eventArgs, args){
alert(args.fileInfo.serverMessage);
}要求にデータを追加するには onFormDataSubmit クライアント側イベントを使用します。addDataField および addDataFields メソッドでパラメーターを追加します。
JavaScript の場合:
function WebUpload1_OnFormDataSubmit(eventArgs, args){
$(e.target).igUpload("addDataField", args.formData, { "name": "paramName", "value": "paramValue" });
$(e.target).igUpload("addDataFields", args.formData, [{ "name": "paramName", "value": "paramValue" }]);
}サーバー側のデータを取得するには、サーバーに渡されるフィールド名および値のコレクションを含む、UploadStarting、UploadFinishing および UploadFinished の AdditionalDataFields イベント引数を使用します。
C# の場合:
protected void WebUpload1_UploadStarting(object sender, Infragistics.Web.UI.EditorControls.UploadStarting e){
foreach (var dataField in e.AdditionalDataFields)
{
string fieldName = dataField.Name;
string fieldValue = dataField.Value;
}
}*注:* 詳細なデータを渡す場合は、e.ServerMessage の一部として JSON 形式で渡し、クライアント側で逆シリアル化します。
この手順は WebUpload で、サーバー側にカスタムの検証を実装する方法を紹介します。
要件
この手順を完成するために、 WebUpload 概要 トピックの「WebUpload の Web ページへの追加」セクションのステップを参照ください。
この手順は ASP.NET アプリケーションに基本的 WebUpload コントロールを設定する方法を紹介します。
手順 1 WebUpload の UploadStarting イベントにハンドラーをアタッチします。
手順 2 イベント ハンドラーにカスタムの検証ロジックを追加して、要件が満たされない場合にカスタムの ServerMessage を設定してイベントをキャンセルします。
C# の場合:
protected void WebUpload1_UploadStarting(object sender, Infragistics.Web.UI.EditorControls.UploadStartingEventArgs e){
// カスタム検証ロジック
e.ServerMessage = "Custom error";
e.Cancel = true;
}手順 3 OnError クライアント側イベントを使用し、クライアントにカスタムのサーバー メッセージを表示します。
OnError イベントのクライアント側イベント ハンドラーを追加します。デザイナー、またはコードで追加します。
デザイナーで追加する場合:
デザイン ビューで WebUpload を選択し、[プロパティ] ウィンドウを開き、ClientEvents オプションにナビゲートして展開します。使用可能なクライアント側イベントのリストが表示されます。OnError イベントを選択して、ドロップダウンで[新しいハンドラを追加…]を選択して、イベント ハンドラーを生成します。
WebUpload は新しいクライアント側イベントの定義を含んできました。
ASPX の場合:
<ig:WebUpload ID="WebUpload1" runat="server" OnUploadStarting="WebUpload1_UploadStarting"> <ClientEvents OnError="WebUpload1_OnError" />
</ig:WebUpload>同じ名の新しい JavaScript 関数がヘッド セクションに含まれています:
JavaScript の場合:
function WebUpload1_OnError(eventArgs, infoObject)
{
// イベントを処理するためのコードをここに入れます。
}カスタムのサーバー メッセージは infoObject から取得し表示できます:
JavaScript の場合:
function WebUpload1_OnError(eventArgs, infoObject){
alert(infoObject.serverMessage);
}手順 4 結果の検証
要件を満たさないファイルをアップロードするとカスタムのエラー メッセージが表示されます。