-
Visual Studio Toolbox で、WebSplitter を指定してダブルクリックします。これで WebSplitter コントロールのインスタンスを WebForm に配置することになります。
-
WebSplitter コントロールをクリックして、[プロパティ] ウィンドウで Height プロパティを指定して 600px に設定します。Width のプロパティを指定して 800px に設定します。
-
[プロパティ] ウィンドウで、 Orientation プロパティを指定し Vertical に設定します。
-
次にいくつかのコンテンツ ペインを WebSplitter コントロールに追加します。[プロパティ] ウィンドウで、 Panes プロパティを指定して省略記号ボタン (…)をクリックして SplitterPane Collection Editor を起動します。
-
SplitterPane Collection Editor で [追加] ボタンを 2 回クリックします。これによって、SplitterPane1 と SplitterPane2 をコレクションに追加します。
-
SplitterPane1 をクリックし、[プロパティ] ウィンドウで ContentURL プロパティを指定し、http://jp.infragistics.com に設定します。[OK] ボタンをクリックしてダイアログを閉じます。最初の SplitterPane はコンテンツとして Infragistics Web サイトをロードします。
-
次にいくつかのコントロールをホストするために二番目の SplitterPane を使用します。 Template を SplitterPane に追加することによってこれを実行します。これを実行するために、Default.aspx で [ソース] ボタンをクリックしてページのマークアップを表示します。
WebSplitter 定義の下で Panes コレクションを指定します。以上の手順によって、マークアップは以下のようになるはずです。
<igweb:WebSplitter id="WebSplitter1" runat="server" height="600px" Orientation="Vertical"
Width="800px">
<panes>
<igweb:SplitterPane runat="server" ContentUrl="http://jp.infragistics.com">
</igweb:SplitterPane>
<igweb:SplitterPane runat="server">
</igweb:SplitterPane>
</Panes>
</igweb:WebSplitter>
Template 要素を二番目の SplitterPane に追加します。二番目の SplitterPane で、その中に Template 要素を入力することでこの要素を追加します。完了すると以下のようになるはずです。
<panes>
<igweb:SplitterPane runat="server" ContentUrl="http://jp.infragistics.com">
</igweb:SplitterPane>
<igweb:SplitterPane runat="server">
<Template/>
</igweb:SplitterPane>
</Panes>
-
Default.aspx で、Template を二番目の SplitterPane に追加したので、[デザイン] ボタンをクリックしてデザイナに戻ります。
-
二番目の SplitterPane のコンテンツ領域内をクリックすると、カーソルがこの領域内にできます。
-
Visual Studio Toolbox に移動して、Standard ツールボックスを指定します。Button コントロールを指定して、ダブルクリックし、第二の SplitterPane にインスタンスを追加します。その他の追加コントロールをこのペインに追加することで試すことができます。
-
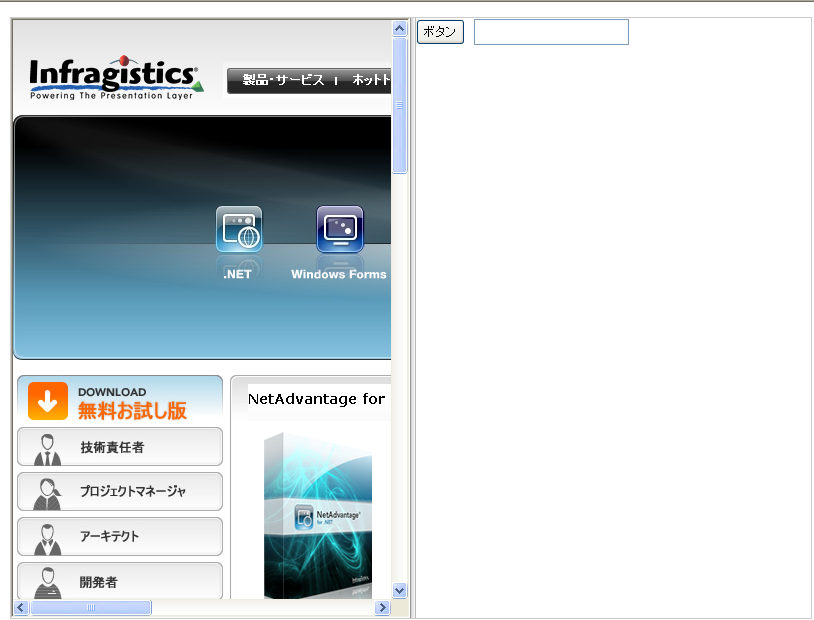
アプリケーションを保存して実行します。
アプリケーションは以下の画像のようになるはずです。
SplitterBars をクリック アンド ドラッグすることにより、コンテンツ ペインをリサイズできます。Orientation プロパティを Horizontal に設定して、最終結果がどうなるのかを確認することによっても試すことができます。DynamicResize プロパティを True に設定しようとすることも可能で、アプリケーションを実行して SplitterPanes をリサイズするときの動作を確認します。