
WebHierarchicalDataGrid™ によって列をエンドユーザーに非表示にできます。たとえば、エンドユーザーに意味のない列を表示したくない場合があります。任意のタイプの列で Hidden プロパティを True に設定することによってこれを実行できます。親および子レベルで列を非表示にできます。
WebHierarchicalDataGrid を WebHierarchicalDataSource™ コンポーネントにバインドし、Categories および Products テーブルからデータを取得します。この詳細は、 「階層的なデータ ソースにバインド」トピックを参照してください。
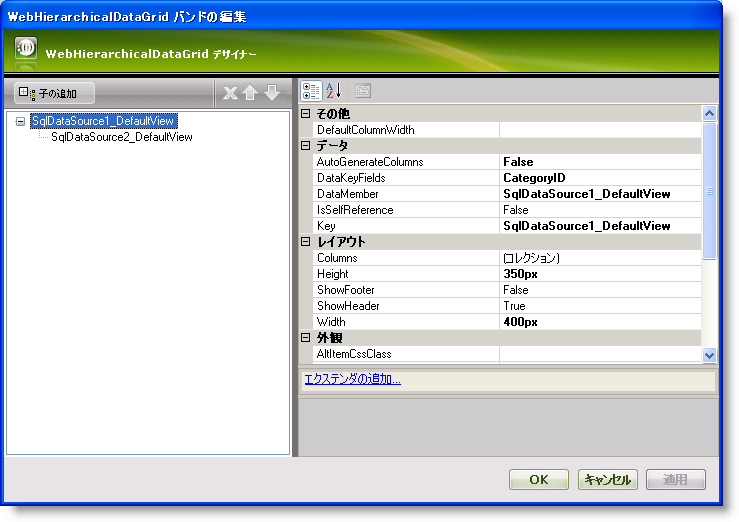
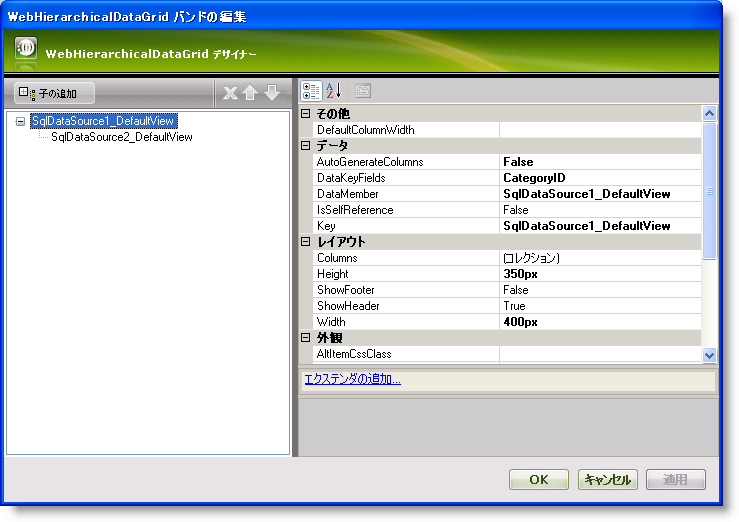
[プロパティ] ウィンドウで、Bands プロパティを指定して、省略記号 (…) ボタンをクリックし、[WebHierarchicalDataGrid バンドの編集] ダイアログを起動します。

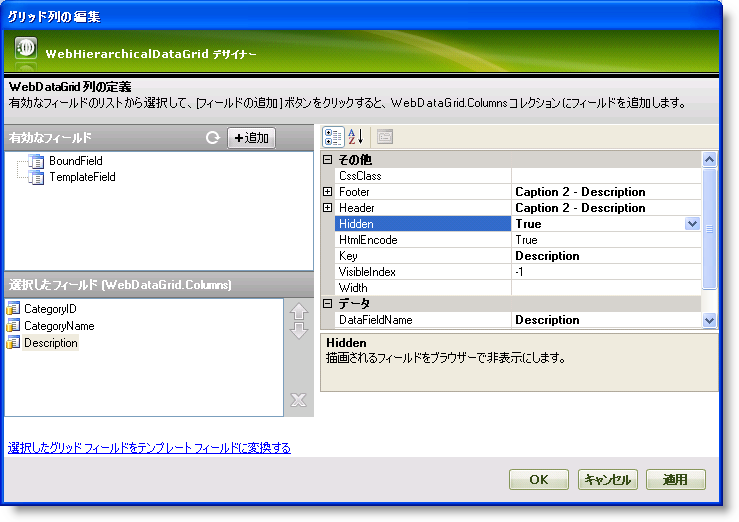
このトピックでは、親バンドの Columns プロパティを指定し、省略記号 (…) ボタンをクリックして [グリッド列の編集] ダイアログを起動します。
[選択したフィールド](WebDataGrid.Columns)セクションから、非表示にしたい列を選択し、Hidden プロパティを True に設定します。この例では、説明を選択します。

[適用] と [OK] をクリックして [グリッド列の編集] ダイアログを閉じます。
アプリケーションを保存して実行します。列の説明が非表示されることを確認します。
Visual Basic の場合:
Me.WebHierarchicalDataGrid1.GridView.Columns(2).Hidden = True
C# の場合:
this.WebHierarchicalDataGrid1.GridView.Columns[2].Hidden = true;
JavaScript の場合:
var grid = $find("WebHierarchicalDataGrid1");
var parentGrid = grid.get_gridView();
// 親レベルで列を非表示にします
parentGrid.get_columns().get_column(1).set_hidden(true);
// 子レベルで列を非表示にします
var childGrid = grid.get_gridView().get_rows().get_row(0).get_rowIslands(0)[0];
childGrid.get_columns().get_column(1).set_hidden(true);