
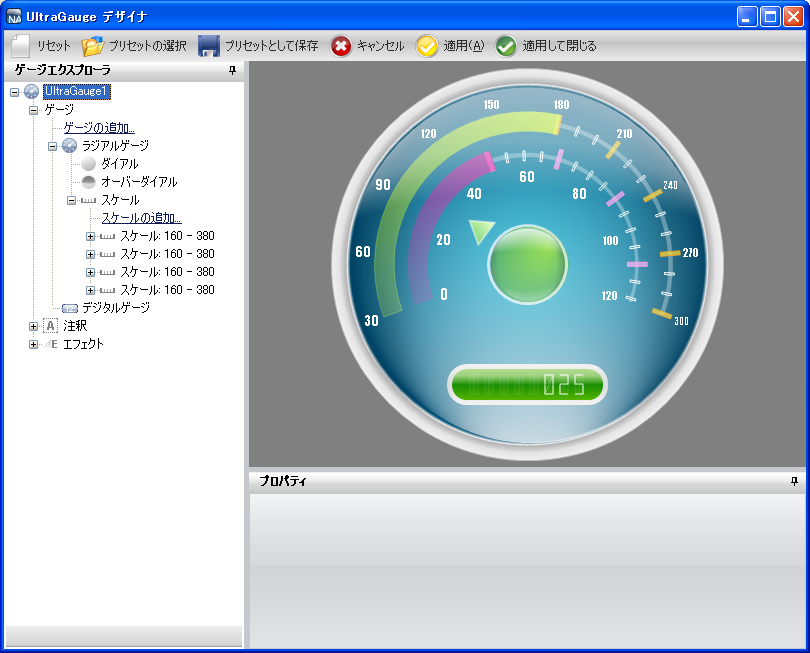
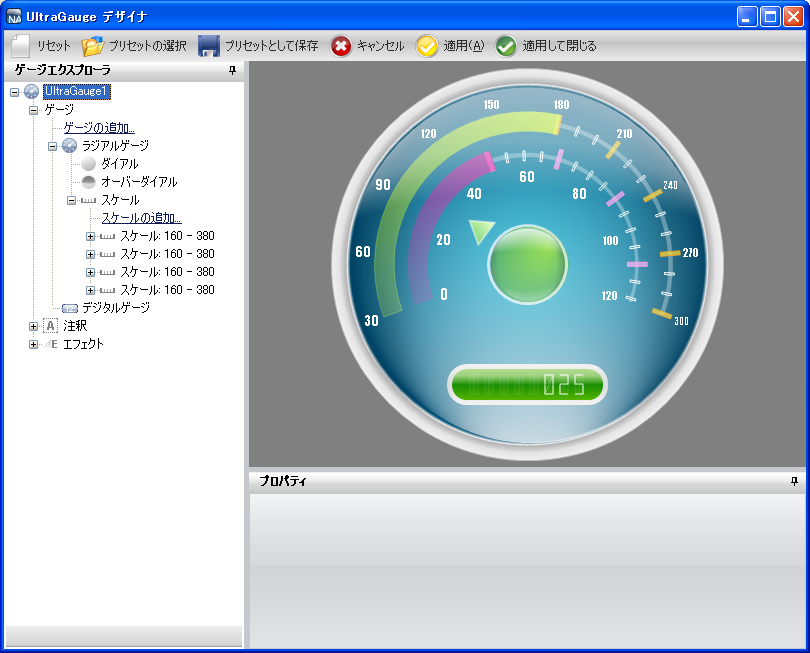
このトピックは、 「ゲージ デザイナを使用して複雑なゲージを作成(4/5)」の続きです。この手順は、デジタル ゲージを既存のラジアル ゲージに追加するプロセスを説明します。
ゲージ エクスプローラで、[ゲージ] を展開します。
[ゲージの追加…] をクリックして、[新しいデジタル ゲージ] を選択します。
[プロパティ] パネルで、 [ゲージ レイアウト タブ]をクリックします。 [境界 ペイン]で、以下のプロパティを設定します。
X — 0
Y — 70
幅 — 100
高さ — 18
単位 — パーセント
[ゲージ レイアウト] タブの [マージン ペイン]で、以下のプロパティを設定します。
上 — 15
下 — 15
左 — 100
右 — 100
単位 — ピクセル
[ゲージ レイアウト] タブの [その他 ペイン]で、以下のプロパティを設定します。
モード — FourteenSegment
テキスト — 025
範囲 — 48
数字 — 8
数字のスペース — 6
[プロパティ] パネルで、 [外観 タブ]をクリックします。 [ブラシ ペイン]で、プロパティを以下のとおり指定したブラシ エレメントを追加します。
カラー ストップ 1 — Offset = 0, Color = Color.FromArgb(93, 186, 0)
カラー ストップ 2 — Offset = 0.5, Color = Color.FromArgb(23, 141, 0)
カラー ストップ 3 — Offset = 1, Color = Color.FromArgb(93, 186, 0)
角度 — 90
マルチストップ線形グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Color.FromArgb(150, 255, 255, 255)
カラー ストップ 2 — Offset = 0.2586207, Color = Color.FromArgb(125, 255, 255, 255)
カラー ストップ 3 — Offset = 0.5103447, Color = Transparent
カラー ストップ 4 — Offset = 1, Color = Transparent
角度 — 90
[外観] タブの [ストローク ペイン]で、以下のプロパティを設定します。
シンプル グラデーション ブラシ エレメント
開始色 — WhiteSmoke
終了色 — Gainsboro
グラデーション スタイル — Backward Diagonal
太さ — 5
[数字外観] タブの [アンリット ブラシ ペイン]で、以下のプロパティを設定します。
タイプ — 単色
色 — Color.FromArgb(30, 255, 255, 255)