
WebDataTree™ を使用して、ツリーのような構造で階層データを表すことができます。Datasets、カスタム オブジェクト、xml ファイルおよび ObjectDataSource など(2、3 例を挙げると)の多くのソースによって階層データを提供できます。WebHierarchicalDataSource™ コンポーネントは階層データ モデルを作成して表すために使用できます。
WebHierarchicalDataSource データを表示する階層ツリーを作成します。WebHierarchicalDataSource コントロールは 2 つのフラットなデータ ソースで構成されます。
このトピックでは、Northwind Access データベースの Categories および Products テーブルを使用して、それぞれの CategoryID フィールドによってリンクされる 2 レベルの階層を作成します。
Visual Studio™ ツールボックスから、ひとつの ScriptManager コンポーネント、2 つの AccessDataSource コンポーネント、ひとつの WebHierarchicalDataSource コンポーネント、そしてひとつの WebDataTree コントロールを Web フォームにドラッグ アンド ドロップします。AccessDataSource コンポーネントを categoriesDataSource と productsDataSource に命名します。
この手順で、AccessDataSources が構成されます。
categoriesDataSource コンポーネントのスマート タグをクリックして、[データ ソースの構成] を選択します。[データ ソースの構成] ウィザードが表示します。
[参照…] ボタンをクリックして、[Microsoft Access Database を選択] ダイアログを開きます。Northwind データベース ファイルを選択して(アクセス データベース ファイルを App_Data フォルダーにコピーしてあることを前提とします)[OK] をクリックします。
[次へ] をクリックして、[Select ステートメントの構成] を開きます。ここで Categories テーブルからすべての列を選択するような Select ステートメントを構成します。
[次へ] をクリックして、[クエリのテスト] ボタンをクリックすることでクエリをテストします。[終了] をクリックして [データ ソースの構成] ダイアログを閉じます。
Products テーブルからすべての列を選択するように productsDataSource を構成するために上記の手順を繰り返します。
WebHierarchicalDataSource を構成します:
WebHeierarchicalDataSource コンポーネントのスマート タグをクリックして、[リレーションシップの編集] を選択します。WebHierarchicalDataSource デザイナーが表示されます。
[表示の追加] をクリックして使用可能なデータ ソースを選択します。Data Source ドロップダウン リストから categoriesDataSource を選択して [OK] をクリックします。
[子の追加] をクリックして次のノード レベルを作成します。[子データ ソース] ドロップダウン リストから productsDataSource を選択します。
今度は関係のための列を選択することによって、2 つのデータ ソースの間の関係を追加します。
[親列] ドロップダウン リストで [CategoryID] を選択します。
[子列] ドロップダウン リストで [CategoryID] を選択します。
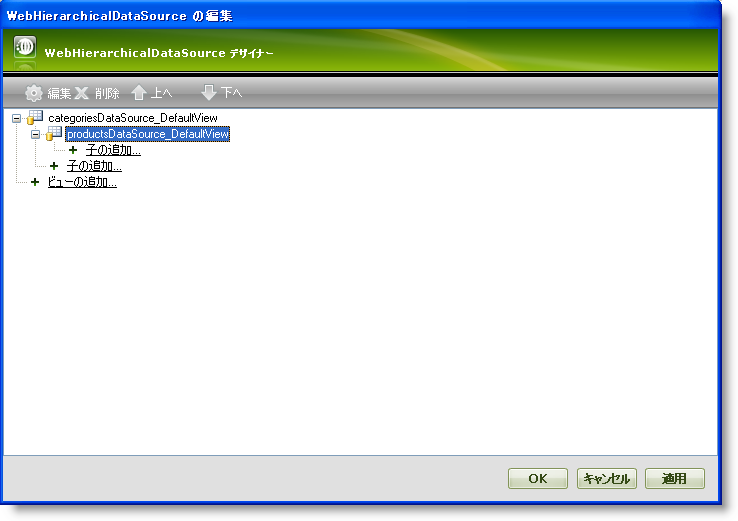
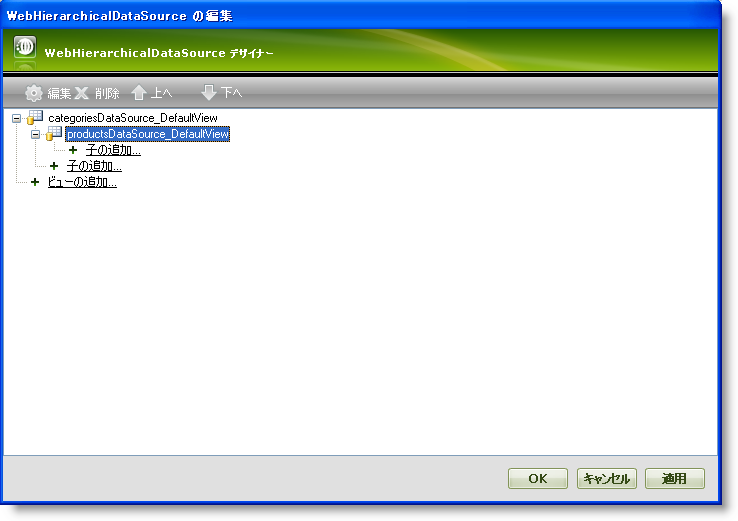
[OK] をクリックして 2 つのデータ ソース間の関係の追加を終了します。これで WebHierarchicalDataSource デザイナーは以下の画像のようになります。

[Apply]、[OK] の順にクリックしてデザイナーを閉じます。
この時点は WebDataTree はデータを表示しません。WebHierarchicalDataSource の ID を WebDataTree の DataSourceID に設定します。データ バインディングを指定するには、WebDataTree デザイナー ダイアログを開くために WebDataTree コントロールのスマート タグから [DataBindings の編集] をクリックします。
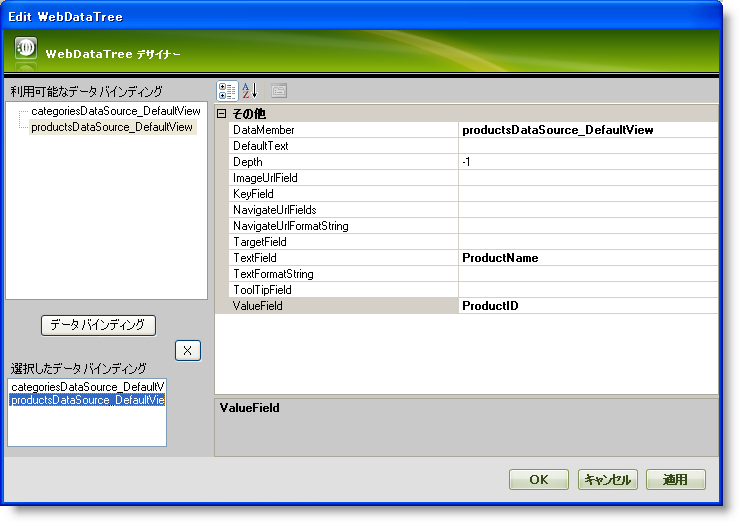
categoriesDataSource_DefaultView を選択して [データバインディングの追加] をクリックします。これによってノードが選択されたバインディング領域に追加されます。プロパティ ウィンドウでドロップダウン リストをクリックして TextField プロパティを CategoryName に設定し、CategoryName がノードの表示テキストになるようにします。同様に、 ValueField プロパティを CategoryID に設定します。
上記の手順を繰り返して以下のデータ バインディングを productsDataSource_DefaultView に追加します:
WebDataTree デザイナーの外観は以下の画像のようになります。

[OK] をクリックしてデザイナーを終了します。
アプリケーションを保存して実行します。WebDataTree は以下の画像のようになるはずです。
