
Table 要素は、Grid 要素などのように、行と列よりも行とセルに依存するグリッドを作成することができるグリッド タイプの要素です。Table 要素には、Grid 要素のようにセルの幅を決定する特定の列がありません。
Table 要素によって、必要に応じてあらゆるセルの幅をカスタマイズことができ、データの提示方法を完全に制御することができます。このグリッド デザインの 2 つの欠点は、列と行のスパニングを処理しなければならないことです。特定のセルの幅を倍にすることによって列のスパニングを「偽造」しなければなりません。行のスパニングはできません。
パターン コンテンツ ファミリーのメンバーとして、さまざまな表レベルでパターンを適用することにより、さまざまな Table 要素のスタイルを修正できます。
表パターン – 表全体をスタイルし、セル パターン以外のその他すべてのパターンへのアクセスを提供します( クラスはスタイルを ITable インターフェイスに適用します)。Win API 参照ガイドを TablePattern メンバーにリンクします。Web API 参照ガイドを TablePattern メンバーにリンクします。Win API 参照ガイドを ITable インターフェイスにリンクします。Web API 参照ガイドを ITable インターフェイスにリンクします。Win API 参照ガイドを ITable インターフェイスにリンクします。Web API 参照ガイドを ITable インターフェイスにリンクします。
ヘッダー パターン – 表のヘッダー 要素をスタイルします( クラスはスタイルを ITableHeader インターフェイスに適用します)。Win API 参照ガイドを TableHeaderPattern メンバーにリンクします。Web API 参照ガイドを TableHeaderPattern メンバーにリンクします。Win API 参照ガイドを ITableHeader インターフェイスにリンクします。Web API 参照ガイドを ITableHeader インターフェイスにリンクします。Win API 参照ガイドを ITableHeader インターフェイスにリンクします。Web API 参照ガイドを ITableHeader インターフェイスにリンクします。
ヘッダー パターン – 表のヘッダー 要素をスタイルします( TableDividerPattern クラスはスタイルを ITableDivider インターフェイスに適用します)。
ヘッダー パターン – 表のヘッダー 要素をスタイルします( TableFooterPattern クラスはスタイルを ITableFooter インターフェイスに適用します)。
ヘッダー パターン – 表のヘッダー 要素をスタイルします( TableRowPattern クラスはスタイルを ITableRow インターフェイスに適用します)。
セル パターン – 各セル個々を詳細にスタイルします( TableCellPattern クラスはスタイルを ITableCell インターフェイスに適用します)。

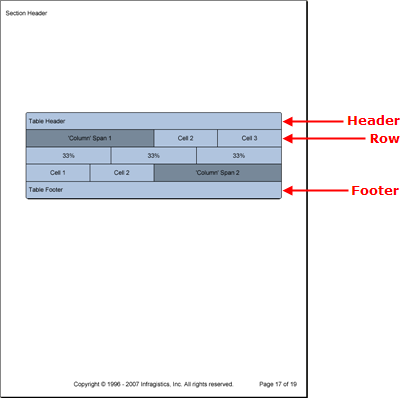
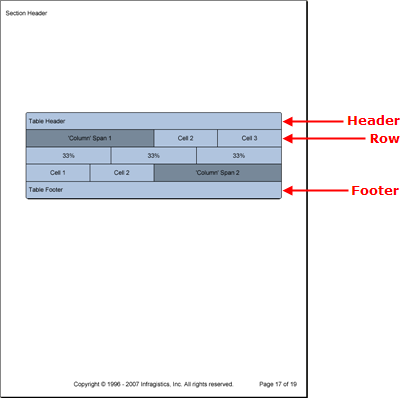
Table 要素は Header、Footer、および Divider 要素も含みます。これらの要素は 1 行のみで構成されます。これらの要素も Band 要素の Header、Footer、および Divider 要素と同じように動作します。ヘッダーは、 Repeat プロパティによって異なりますが、全ページまたは先頭ページのみの表の上部に表示します。ヘッダーも同様ですが最終ページに適用されます。デバイダは、表が次ページに続く全ページの最後に表示します。
以下のコードは、ヘッダーとフッターの付いた 3 行の表を作成します。1 行目と 3 行目は、特定のセルの幅を操作することによって、標準的なセルの幅を倍にするために列のスパニングをシミュレートします。中間の行は、各セルの幅を表の幅の 3 分の 1 に変更することによって、完全にカスタムの行を作成する Table 要素の機能を示しています。
表とセルのパターンを作成します。
Visual Basic の場合:
Imports Infragistics.Documents.Reports.Reports.Report ... ' 表全体の新しいパターンを作成します。 Dim tablePattern As New Infragistics.Documents.Reports.Reports.Report.Table.TablePattern() tablePattern.Background = New Background(Brushes.LightSteelBlue) tablePattern.Borders = New Borders(New Pen(New Color(0, 0, 0)), 5) '新しいパターンをセルに作成します Dim tablePattern As New Infragistics.Documents.Reports.Reports.Report.Table.TablePattern() tablePattern.Background = New Background(Brushes.LightSteelBlue) tablePattern.Borders = New Borders(New Pen(New Color(0, 0, 0)), 5) '新しいパターンをセルに作成します
C# の場合:
using Infragistics.Documents.Reports.Reports.Report; ... // 表全体の新しいパターンを作成します。 Infragistics.Documents.Reports.Reports.Report.Table.TablePattern tablePattern = new Infragistics.Documents.Reports.Reports.Report.Table.TablePattern(); tablePattern.Background = new Background(Brushes.LightSteelBlue); tablePattern.Borders = new Borders(new Pen(new Color(0, 0, 0)), 5); // 新しいパターンをセルに作成します Infragistics.Documents.Reports.Reports.Report.Table.CellPattern tableCellPattern = new Infragistics.Documents.Reports.Reports.Report.Table.TableCellPattern(); tableCellPattern.Borders = new Borders(new Pen(new Color(0, 0, 0))); tableCellPattern.Background = new Background(Brushes.LightSteelBlue); tableCellPattern.Paddings = new Paddings(5, 10);
表を作成し、表パターンを適用します。
Visual Basic の場合:
' 表を作成し、表パターンを適用します。 Dim table As Infragistics.Documents.Reports.Reports.Report.Table.ITable = section1.AddTable() table.Width = New RelativeWidth(100) table.ApplyPattern(tablePattern)
C# の場合:
// 表を作成し、表パターンを適用します。 Infragistics.Documents.Reports.Reports.Report.Table.ITable table = section1.AddTable(); table.Width = new RelativeWidth(100); table.ApplyPattern(tablePattern);
ヘッダーとフッターを作成します。
Visual Basic の場合:
' 表ヘッダーを作成します。
Dim tableHeader As Infragistics.Documents.Reports.Reports.Report.Table.ITableHeader = _
table.Header
Dim tableHeaderCell As Infragistics.Documents.Reports.Reports.Report.Table.ITableCell = _
tableHeader.AddCell()
tableCellPattern.Apply(tableHeaderCell)
tableHeaderCell.AddQuickText("Table Header")
' テーブル フッターを作成します
Dim tableFooter As Infragistics.Documents.Reports.Reports.Report.Table.ITableFooter = _
table.Footer
Dim tableFooterCell As Infragistics.Documents.Reports.Reports.Report.Table.ITableCell = _
tableFooter.AddCell()
tableCellPattern.Apply(tableFooterCell)
tableFooterCell.AddQuickText("Table Footer")
C# の場合:
// 表ヘッダーを作成します。
Infragistics.Documents.Reports.Reports.Report.Table.ITableHeader tableHeader =
table.Header;
Infragistics.Documents.Reports.Reports.Report.Table.ITableCell tableHeaderCell =
tableHeader.AddCell();
tableCellPattern.Apply(tableHeaderCell);
tableHeaderCell.AddQuickText("Table Header");
// テーブル フッターを作成します
Infragistics.Documents.Reports.Reports.Report.Table.ITableFooter tableFooter =
table.Footer;
Infragistics.Documents.Reports.Reports.Report.Table.ITableCell tableFooterCell =
tableFooter.AddCell();
tableCellPattern.Apply(tableFooterCell);
tableFooterCell.AddQuickText("Table Footer");
1 行目を作成します。
Visual Basic の場合:
Dim tableRow As Infragistics.Documents.Reports.Reports.Report.Table.ITableRow
Dim tableCell As Infragistics.Documents.Reports.Reports.Report.Table.ITableCell
' Row 1
tableRow = table.AddRow()
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(100)
tableCellPattern.Apply(tableCell)
tableCell.Background = New Background(Brushes.LightSlateGray)
Dim tableCellText As IText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("'Column' Span 1")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(50)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("Cell 2")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(50)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("Cell 3")
C# の場合:
Infragistics.Documents.Reports.Reports.Report.Table.ITableRow tableRow;
Infragistics.Documents.Reports.Reports.Report.Table.ITableCell tableCell;
tableRow = table.AddRow();
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(100);
tableCellPattern.Apply(tableCell);
tableCell.Background = new Background(Brushes.LightSlateGray);
IText tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("'Column' Span 1");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(50);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("Cell 2");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(50);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("Cell 3");
2 行目を作成します。
Visual Basic の場合:
' 行 2
tableRow = table.AddRow()
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(33)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("33%")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(33)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("33%")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(33)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("33%")
C# の場合:
tableRow = table.AddRow();
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(33);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("33%");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(33);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("33%");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(33);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("33%");
3 行目を作成します。
Visual Basic の場合:
'行 3
tableRow = table.AddRow()
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(50)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("Cell 1")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(50)
tableCellPattern.Apply(tableCell)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("Cell 2")
tableCell = tableRow.AddCell()
tableCell.Width = New RelativeWidth(100)
tableCellPattern.Apply(tableCell)
tableCell.Background = New Background(Brushes.LightSlateGray)
tableCellText = tableCell.AddText()
tableCellText.Alignment = _
New TextAlignment(Alignment.Center, Alignment.Middle)
tableCellText.AddContent("'Column' Span 2")
C# の場合:
tableRow = table.AddRow();
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(50);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("Cell 1");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(50);
tableCellPattern.Apply(tableCell);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("Cell 2");
tableCell = tableRow.AddCell();
tableCell.Width = new RelativeWidth(100);
tableCellPattern.Apply(tableCell);
tableCell.Background = new Background(Brushes.LightSlateGray);
tableCellText = tableCell.AddText();
tableCellText.Alignment =
new TextAlignment(Alignment.Center, Alignment.Middle);
tableCellText.AddContent("'Column' Span 2");